Is your website slow and clunky? Large images might be the culprit. In today's fast-paced, mobile-first digital world, every second counts. If your website takes more than a few seconds to load, visitors are likely to hit the back button — and never return. One of the biggest reasons for slow-loading websites? Heavy, uncompressed images.
Whether you're a blogger uploading high-res photos, an eCommerce store owner displaying product shots, or a marketer trying to engage users with vibrant visuals, the challenge is the same: your media-rich pages look great, but load painfully slow.
That's why learning how to compress images for a website without losing quality is essential.
By optimising your images the right way, you can:
- Speed up your website dramatically, especially on mobile networks
- Improve your SEO, since Google prioritises fast-loading sites.
- Enhance the user experience — smoother browsing leads to more engagement.
- Reduce bounce rates — visitors don't abandon your site out of frustration.
- Save on storage and bandwidth costs — optimize resources without sacrificing quality.
This guide will walk you through the entire process of compressing images, both with professional desktop tools and AI-powered mobile solutions. You'll also discover when to use JPEG, WebP, or PNG, how to balance quality with file size, and why tools like MobileClean – Photo Cleaner are perfect for creators on the go.
Let's get into it — and finally fix what's slowing your website down.
In this article
Part 1. Why & How Image Compression Works for the Web
Why Compressing Images for Websites Is Essential
Think of your website like a restaurant. If it takes too long to serve food (load content), your guests (visitors) will walk out. That's exactly what happens when your web pages are bogged down by oversized, uncompressed images.
Here's why compressing photos for websites is critical:
- Faster Load Times
Users expect sites to load in under 3 seconds. Large image files delay loading, especially on slower mobile networks. - Mobile-First Design Compatibility
Today's internet is mobile. If your site isn't optimised for smartphones — where every MB matters — you're losing visitors. - Better SEO Rankings
Google rewards sites that load quickly. Compressing your images improves your Core Web Vitals score, directly boosting your visibility in search results. - Bandwidth & Storage Efficiency
Smaller images mean faster page delivery, reduced server load, and lower hosting costs — especially important if your site handles lots of traffic or image-heavy pages. - Lower Bounce Rates
Visitors are impatient. The longer your site takes to load, the more likely they are to leave before even seeing your content. Faster images = longer visits.
How Compression Works (Simplified)
Let's break it down. Image compression is all about shrinking file size while maintaining visual quality. The goal? Keep your site looking sharp without sacrificing speed.
There are two main types of image compression:
- Lossless Compression
Compresses the file without any quality loss.
Ideal for icons, illustrations, or text-based images where clarity is essential. - Lossy Compression
Removes some data that's hard for the human eye to detect.
Perfect for real-world images where small details can be discarded to save space.
Best file formats to compress for the web:
- JPEG – Great for images, wide browser support
- WebP – Superior compression, retains quality, supported by most modern browsers
- PNG – Best when you need transparent backgrounds or sharp edges
Remember, even a 20–50% file size reduction can make a massive difference in page speed without any noticeable quality drop.
Part 2. Real-Life Scenarios Where You'll Need Image Compression
We all love high-quality visuals, but not when they turn your website into a loading nightmare. Whether you're managing content from your phone, handling client projects, or updating your store on the go, image compression becomes a must.
Here are some real-life scenarios where compressing images for the web isn't just useful — it's urgent:
In all of these scenarios, speed matters. Quality matters too. That's why compression — done right — is one of the smartest things you can do for your site's performance.
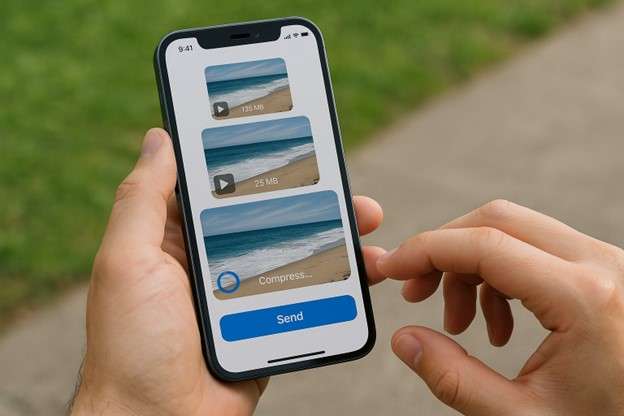
Part 3. Fast Mobile Solution: Use MobileClean App to Compress Images
For those who create on mobile or need a quick fix without firing up software, MobileClean - Photo Cleaner App is a game-changer. It brings AI-powered image compression right to your fingertips, with no editing skills required.
Use this when:
- You're uploading from your phone
- You want compressed photos without worrying about settings.
- You care about mobile speed, visual quality, and ease of use.
MobileClean - Photo Cleaner (iOS)
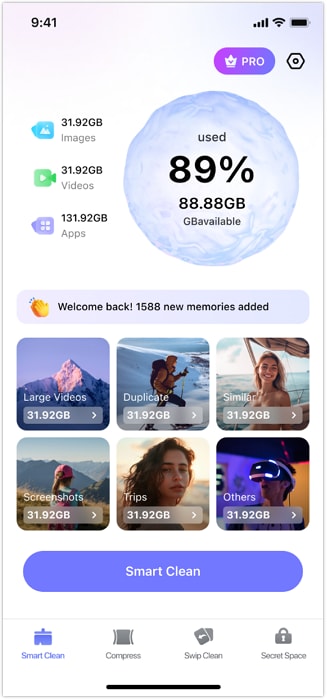
Deep Space Cleaning: Smartly Remove Media Clutter with One Tap
- Smart Clean: Auto-detect large videos, duplicate/similar photos, screenshots, Live Photos, and expired contacts.
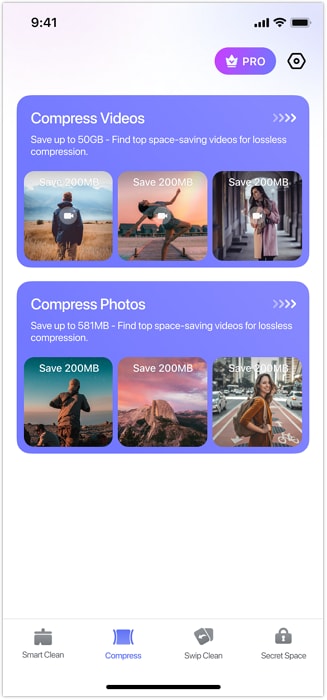
- Compress: Reduce photo/video size without quality loss.
- Swipe Clean: Quickly review and batch delete unwanted photos.
- Secret Space: PIN-protected vault that hides private photos/contacts on your iPhone.
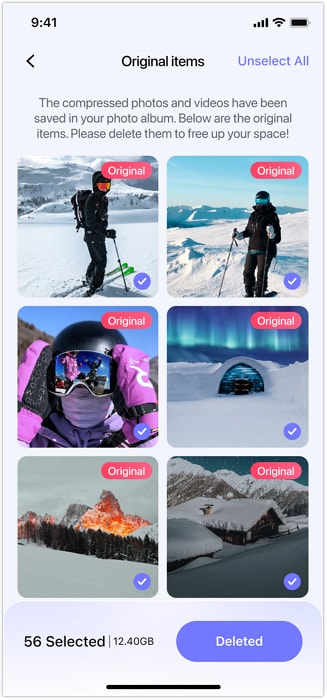
Compress Images for Website with MobileClean App
If you're working on the go or don't have Photoshop installed, MobileClean – Photo Cleaner is your smart choice.
01of 04Open the MobileClean – Photo Cleaner app and tap compress


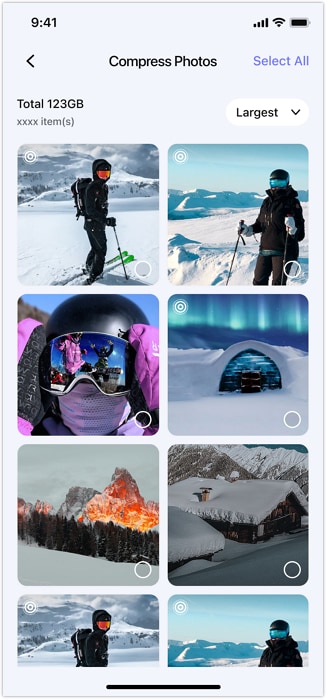
02of 04Select the photos from your album

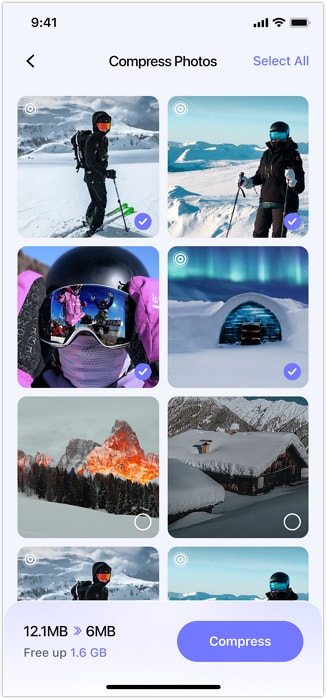
03of 04Tap "Compress" to reduce the photo size while preserving quality

04of 04Delete original photos after compression to free up iPhone space

Why people love it:
- Works on iOS 13+
- AI-enhanced compression
- No editing skills required
- Saves time with batch compression
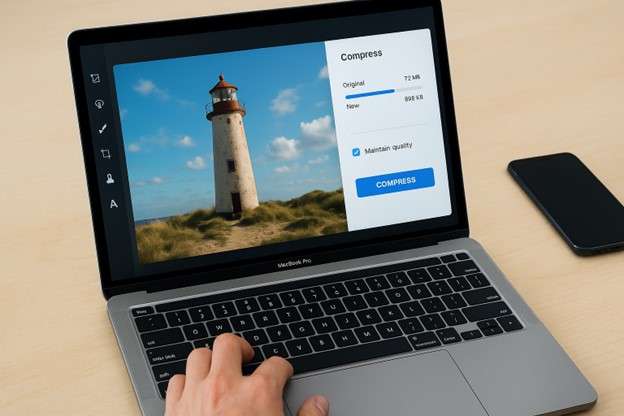
Part 4. For Desktop: Compress Images for Website in Photoshop
If you're comfortable using a desktop tool like Photoshop, it offers great control over compression settings. You can manually export images with the ideal balance of quality and file size — perfect for professional designers or developers handling heavy content workflows.
Use this when:
- You need pixel-level control
- You're working with high-res assets for banners, portfolios, or sliders.
- You're okay with a slightly longer workflow.
Compress a Picture for a Website Using Photoshop
You don't need to be a designer to do this. Just follow these quick steps:
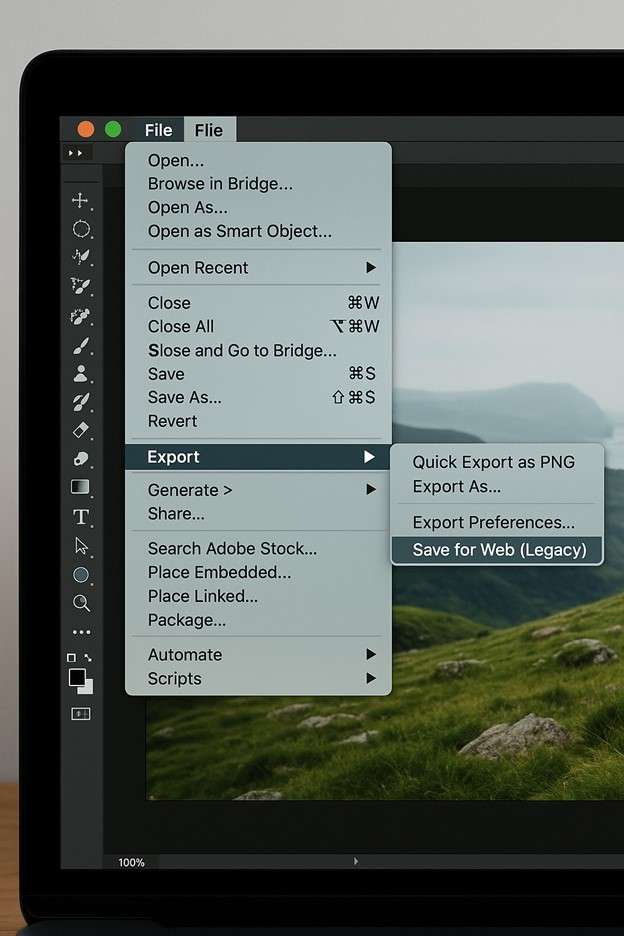
01of 04Open your image in Adobe Photoshop

02of 04Go to File > Export > Save for Web (Legacy)

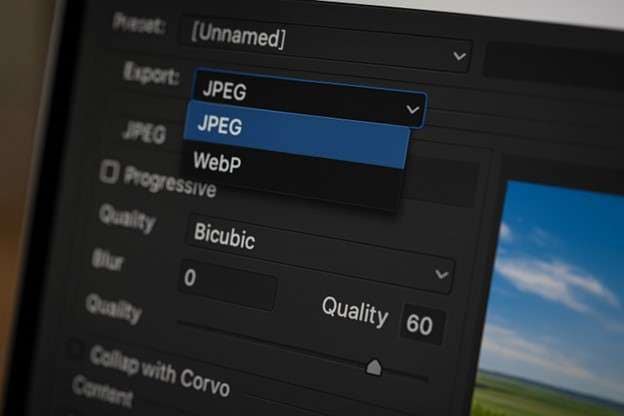
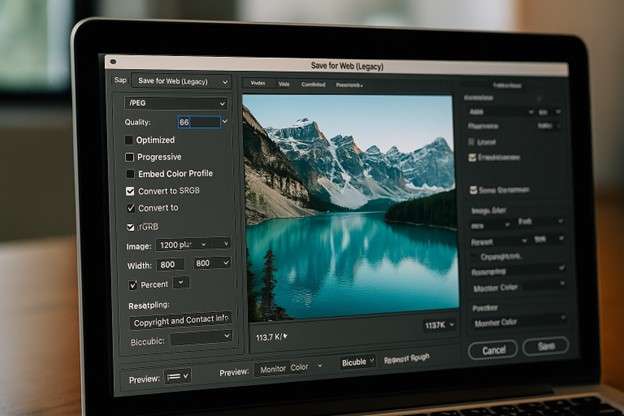
03of 04Select JPEG or WebP as your format

04of 04Adjust quality to 60–80% and hit save

Done! This is the classic method to compress the picture for the website, but it does require software, time, and a desktop.
Part 5. Tips to Compress Images for the Web Without Losing Quality
How to use these professional tricks to keep your images looking sharp and load lightning-fast:
- Resize to exact display dimensions
Avoid large files shrunk by HTML/CSS. - Convert PNG to JPEG
Unless transparency is essential - Compress before upload
Don't rely on your CMS to handle it. - Remove EXIF/metadata.
Cuts file size by up to 15% - Stick with the sRGB colour profile.
Best compatibility across browsers
Conclusion
Website speed is no longer a luxury — it's a must-have. Whether you're a blogger, business owner, or creative, your images should look great and load instantly. By learning how to compress images for a website, you've taken a major step toward improving your site's performance, SEO, and user satisfaction.
By applying what you've learned today, you're not just shrinking file sizes — you're optimising user experience, boosting performance, and future-proofing your digital presence.
Ready to see the difference? Try MobileClean – Photo Cleaner and optimise your website visuals the smart way.
FAQ
-
Q: What's the best way to compress images for the web?
A: The best way to compress images for the web is by using formats like WebP or AVIF with smart tools like Squoosh or MobileClean. These preserve visual quality while reducing file size significantly.
-
Q: Will compression affect image clarity?
A: Compression can affect image clarity if done using lossy formats or poor tools. To preserve quality, use smart compression tools like MobileClean with WebP or PNG formats.
-
Q: Can I compress images on my phone?
A: Yes, you can easily compress images on your phone using apps like MobileClean – Photo Cleaner. It reduces file size without losing quality, perfect for quick sharing.
-
Q: Is image compression necessary for SEO?
A: Yes, image compression is essential for SEO as it improves page load speed—a key ranking factor. Smaller image sizes also enhance user experience across devices.




















Sandra
staff Editor
Generally rated4.5(105participated)