Top 10 Free Mobile Emulators to Test Your Website
Oct 24, 2025 • Filed to: Phone Mirroring Solutions • Proven solutions
Dr.Fone Basic:
Better Control for Your Phone
Manage, transfer, back up, restore, and mirror your device
Mobile Emulator gives the user a glimpse of what a website would look if viewed on a smartphone. One thing, we must keep in mind is that not all websites look the same. Many websites are designed, for the PC/laptop and when viewed on a smartphone these look altogether different. Lack of flash adds to the frozen screen. So when designing a website, we need to keep in mind how this will look on a smartphone. To do that we can make use of mobile emulators which will give us a feel of how the website will look across various smartphones. A mobile emulator will let you test your website and give you the information on how good it looks on mobile and also a good emulator will test the website in various browsers.
A good mobile emulator not only displays the look and feel of a website on mobile but also check the contents of a website in real-time, check for errors in codes and also optimize the site performance.
Top 10 Free Mobile Emulators to Test Your Website:
- 1.Native Android Emulator
- 2.Windows Phone Emulator
- 3.Windows Phone Emulator
- 4.ResponsivePX
- 5.ScreenFly
- 6.iPad Peek
- 7.Opera Mini
- 8.Gomez
- 9.MobiReady
- 10.W3C mobile OK checker
1.Native Android Emulator
Android SDK comes with a Native Android Emulator, which helps the developers to run and test the application even without having a device to do so. It also comes with different configurations so that the developer can use to see how the application will look like on different platforms. The emulator is provided with a set of navigation keys which can help the developer to test in different ways.

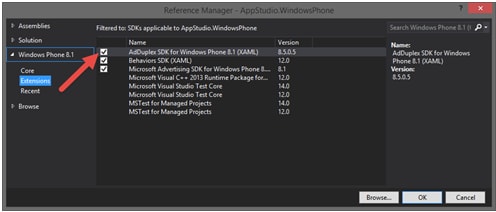
2.Windows Phone Emulator
The windows phone SDK comes with a native windows emulator on the device itself to let the developers test it. The default memory allocated is just 512 k which means you can test the applications for mobile phones having less memory. Moreover, by using an emulator designed for Windows Phone 8, you can still check the application for windows 7.0 and above which is a big advantage.

3.Mobile Phone emulator
This is one popular emulator which is designed to test a large number of mobile devices across platforms. Used to test for iPhone, Blackberry, Samsung, and more. It also gives you the information regarding which browser your site is best viewed.

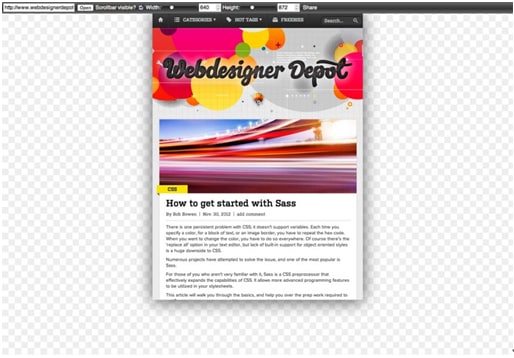
4.ResponsivePX
This is a useful emulator as it helps you to check the responsiveness of your website. It also checks how your website looks across platforms. This helps you in checking how your website looks and responds to the user actions. It also takes care of various screen sizes by allowing you to adjust the height and width. It checks local as well as online websites. It lets you check the websites pixel by pixel, thereby allowing you to adjust it to the finer points.

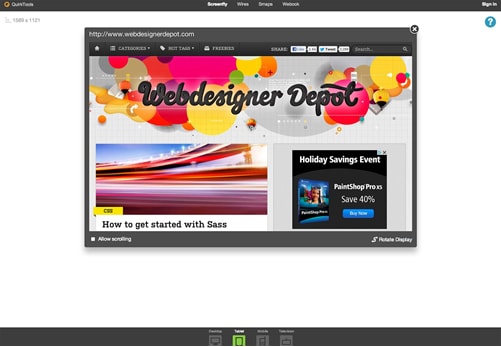
5.ScreenFly
ScreenFly from Quirktools is a very good emulator in the group. It lets you test how well your website appears on various platforms using various resolutions. It lets you check them on devices like smartphones, tablets, and TV. It is a great tool for developers to check a website thoroughly and adjusting various aspects as and when necessary. ScreenFly uses a simple IFRAME technique that displays the site at different dimensions. It also breaks down the screen resolution by device so that you can associate the screen resolution with a common device. It also works off query strings so that you can send across the URL of the site to your client for him to check exactly how will your website look like with a specific resolution.

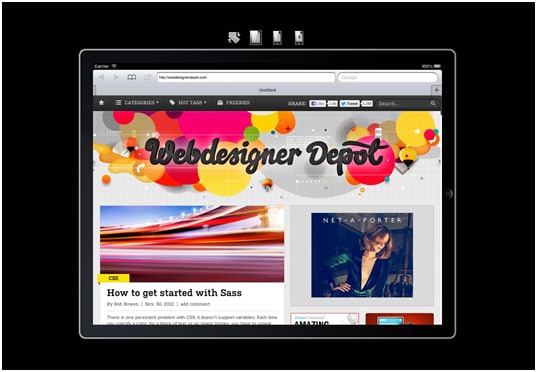
6.iPad Peek
to test the website's compatibility with the iPad, you can get it checked on iPad Peek. It lets you view the website as to how it would look on an iPad and also gives you the advantage of making changes if necessary.

7.Opera Mini
For development or testing purposes, it is necessary to get to run Opera mini for your computer. Opera mini is used by millions of users around the world. The Opera Mini browser is limited in capability and has limited Java script functionality. To get it fully functional, you need to have Java and Micro emulator for J2ME enabled phones.

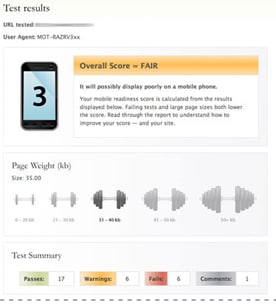
8.Gomez
Gomez mobile readiness gives your website a rating between 1 to 5 to stress the readiness of your website. It analyses over 30 proven mobile development techniques and standard compliance codes. It also gives you advice on making your website look more presentable and function better on mobile. It also gives you suggestions to make improvements and fixing issues to make it more user-friendly.

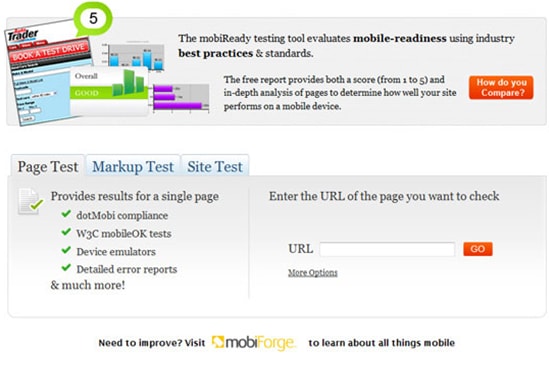
9.MobiReady
Just like Gomez, MobiReady is also a free online mobile testing website. Once you enter the URL of the website, it can get the evaluation dom=ne on several parameters. It does Page test, Mark up Test, site Test for the web page. It is more detailed in nature compared to MobiReady by giving a comprehensive test result which includes dotMobi compliance, device emulator, and detailed error report.

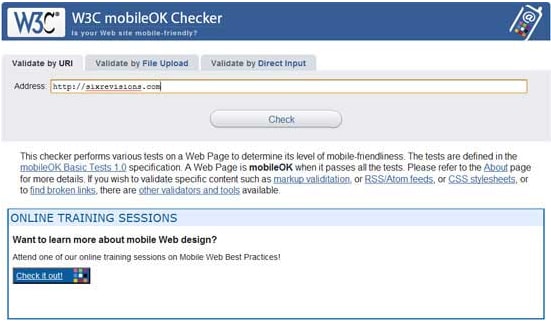
10.W3C mobile OK checker
This is a web-based mobile checker that automatically validates your website by checking how mobile-friendly your website is. It has a series of tests that validate your website based on different parameters and is based on MobileOK test specifications developed by W3C.

Wondershare Dr.Fone
Mirror your android device to your computer!
- Drag and drop files between your Computer and phone directly.
- Send and receive messages using your computer`s keyboard including SMS, WhatsApp, Facebook, etc.
- View multiple notifications simultaneously without picking up your phone.
- Use android apps on your PC for a full-screen experience.
- Record your classic gameplay.
- Screen Capture at crucial points.
- Share secret moves and teach next level play
How to Use Andriod Emulator
Android has a native emulator. It is also a cross-platform emulator. Here is a step-by-step instruction on how to set it up.
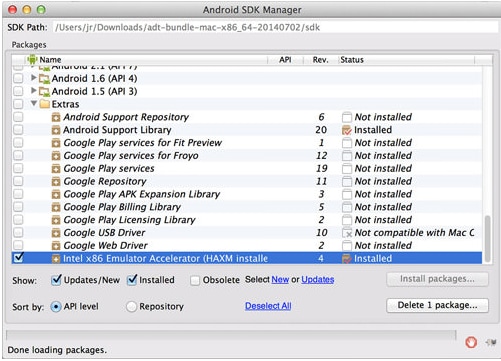
Download the bundle that holds the Android Development tool or ADT for Eclipse and Android Software development Kit. Follow Google's instructions to install SDK and install all default selections as well as "Intel x86 Emulator Accelerator".

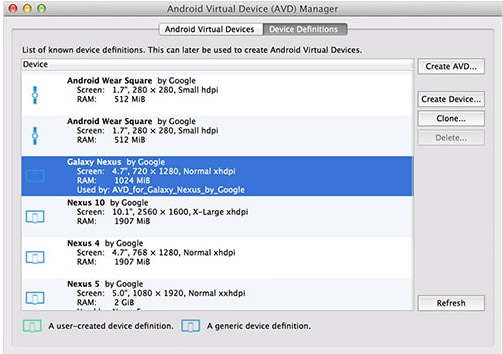
Create an Android Virtual Device for the device that you are testing. In the AVD manager, a list of preset devices is given, you can choose one and click "Create AVD".

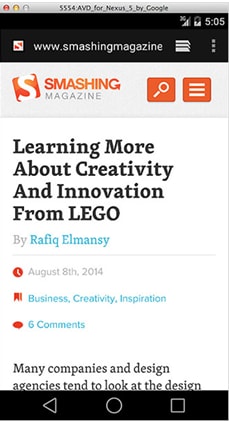
Set whatever you like for the CPU and select "No Skin" and " Use Host GPU". Now it is ready to run the virtual device and test your website for you. You can use Android's browser to test your website.

Dr.Fone Basic:
Better Control for Your Phone
Manage, transfer, back up, restore, and mirror your device
Emulator
- 1. Emulator for Different Platforms
- 2. Emulator for Game Consoles
- Xbox Emulator
- Sega Dreamcast Emulator
- PS2 Emulator
- PCSX2 Emulator
- NES Emulator
- NEO GEO Emulator
- MAME Emulator
- GBA Emulator
- GAMECUBE Emulator
- Nitendo DS Emulator
- Wii Emulator
- 3. Resources for Emulator



















James Davis
staff Editor